HTTP 헤더
용도
- HTTP 전송에 필요한 모든 부가정보
- 표준 헤더가 매우 많다.
- 필요시 임의의 헤더 추가도 가능하다.
우선 과거에 쓰이던 HTTP 규약부터 알아보자
RFC2616(과거)
헤더 분류
- General 헤더: 메시지 전체에 적용되는 정보, 예)Connection: close
- Request 헤더: 요청 정보, 예)User-Agent:Mozilla/5.0
- Response 헤더: 응답 정보, 예)Server: Apache
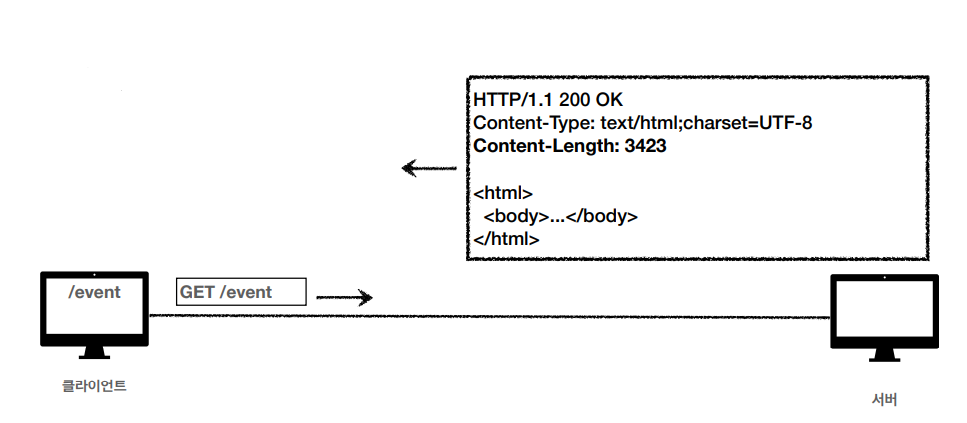
- Entity 헤더: 엔티티 바디 정보, 예)Content-Type: text/html, Content-Length: 3423

HTTP BODY
- 메시지 본문은 엔티티 본문을 전달하는데 사용
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공(데이터 유형, 데이터길이, 압축정보)

하지만 위의 표준은 폐기되고 2014년 RFC723x가 등장했다.
RFC7230 ~ 7235
엔티티 -> 표현
Representation = representation Metadata + Representation Data
HTTP BODY
메시지 본문을 통해 표현 데이터 전달
메시지 본문 = 페이로드(payload)
표현은 요청이나 응답에서 전달할 실제 데이터
표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공(데이터 유형(html, json), 데이터 길이, 압축정보 등등

표현
표현 헤더는 전송, 응답 둘 다 사용된다.
1. Content-Type: 표현 데이터의 형식
미디어 타입, 문자 인코딩
예) text/html; charset=utf-8, application/json, image/png
2. Content-Encoding: 표현 데이터의 압축 방식
표현 데이터를 압축하기 위해 사용, 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가, 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
예) gzip, deflate, identity
3. Content-Language: 표현 데이터의 자연 언어
표현 데이터의 자연 언어를 표현
예) ko, en, en-US
4. Content-Length: 표현 데이터의 길이
바이트 단위, Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안된다.
협상
협상 헤더는 요청시에만 사용한다.
Accept: 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset: 클라이언트가 선호하는 문자 인코딩
Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
Accept-Language: 클라이언트가 선호하는 자연 언어

다음과 같은 상황에선 원치 않는 언어를 받게 된다. 따라서 협상과 우선순위라는 것이 존재한다.
협상과 우선순위1
- Quality Values(q)값을 사용한다.
- 0~1, 클수록 높은 우선순위
- 생략하면 1

협상과 우선순위2
- 구체적인 것이 우선한다.

협상과 우선순위3
- 구체적인 것을 기준으로 미디어 타입을 맞추지만 이정도 선까지는 잘 사용하지 않는다.

전송 방식 설명
1. 단순 전송

2. 압축 전송

3. 분할 전송

4. 범위 전송

일반 정보
1. From: 유저 에이전트의 이메일 정보
일반적으로 잘 사용되지 않지만 검색엔진 같은 곳에서 주로 요청할 때 사용한다.
2. Referer: 이전 웹 페이지 주소
현재 요청된 페이지의 이전 웹 페이지 주소
A -> B로 이동하는 경우 B를 요철할 때 Referer: A를 포함해서 요청
유입 경로를 분석하기 위해 요청에서 사용한다.
3. User-Agent: 유저 에이전트 애플리케이션 정보
클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
통계 정보로 어떤 종류의 브라우저에서 장애가 발생하는지 파악하기 위해 요청에서 사용한다.
4. Server: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
Server: Apache/2.2.22(Debian), nginx 등
응답에서 사용한다.
5. Date: 메시지가 발생한 날짜와 시간
응답에서 사용한다.
특별한 정보
1. Host: 요청한 호스트 정보(도메인), 필수.
하나의 서버가 여러 도메인을 처리해야 할 때 혹은 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 필요하기 때문에 필수 정보다.

2. Location: 페이지 리다이렉션
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면 Location 위치로 자동 이동(redirect), 이전 포스팅에 상세 정보가 존재한다.
3. Allow: 허용 가능한 HTTP 메서드
405(Method Not Allowed) 에서 응답에 포함해야 함. 잘 사용하지는 않는다.
4. Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
503(Service Unavailable) 서비스가 언제까지 불능인지 알려주지만 잘 사용하지 않는다.
인증
1. Authorization: 클라이언트 인증 정보를 서버에 전달
사용 인증 정보에 따라 다른 값이 들어가게 된다.
2. WWW-Authentaicate: 리소스 접근시 필요한 인증 방법 정의
리소스 접근시 필요한 인증 방법 정의, 401 응답과 함께 사용한다.
쿠키
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
쿠키는 무상태 프로토콜이기 때문에 요청을 보낼때마다 쿠키에 user 정보를 넣어서 보내줘야 한다.
사용처
1. 사용자 로그인 세션 관리
2. 광고 정보 트래킹
쿠키 정보는 항상 서버에 전송된다.
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage)참고
** 보안에 민감한 데이터는 저장하면 안된다.
생명주기
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
Set-Cookie: max-age=3600
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
도메인
명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
domain-example.org를 지정해서 쿠키를 생성하면 dev.example.org도 쿠키가 생성된다.
생략: 현재 문서 기준 도메인만 적용
example.org에서 쿠키를 생성하고 domain 지정을 생략하면 dev.example.org는 쿠키 미접근
경로
path=/home
이 경로를 포함한 하위 경로 페이지만 쿠키 접근
일반적으로 path=/ 루트로 지정
path=/home 지정
/home -> 가능
/home/level1 -> 가능
/home/level1/level2 -> 가능
/hello -> 불가능
보안
Secure: 쿠키는 http, https를 구분하지 않고 전송하지만 Secure를 적용하면 https인 경우에만 전송한다.
HttpOnly: XSS공격을 방지하기 위해 자바스크립트에서는 접근 불가하고 HTTP 전송에만 사용한다.
SameSite: XSRF 공격 방지를 위해 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
캐시와 조건부 요청
캐시가 없으면
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 된다.
- 네트워크, 브라우저의 로딩 속도가 느리기 때문에 사용자 경험이 안좋아진다.

따라서 캐시가 있으면 빠른 사용자 경험을 가져갈 수 있다.
검증 헤더와 조건부 요청 1
검증 헤더: 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
- Last-Modifed, ETag 등이 있다.
조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
- If-Modified-Since: Last-Modified 사용
- If-None-Match: ETag 사용
- 조건이 만족하면 200 OK
- 조건이 만족하지 않으면 304 Not Modified
만약 캐시 유효 시간이 초과해서 서버에 다시 요청하면 어떻게 될까
1. 서버에서 기존 데이터 변경.
2. 서버에서 기존 데이터 변경하지 않음.
그래서 Last-Modified 헤더가 존재한다. 캐시의 유효 시간이 초과했을 때도 브라우저의 요청 결과의 최근 수정일을 저장해두고 서버에 있는 최근 수정일과 비교 후 응답하면 된다.

두번째 요청 시 확인 문구를 보낸다.

만약 데이터가 수정되지 않았다면

바디가 없이 헤더만 보낸다.
검증 헤더와 조건부 요청2
If-Modified-Since: 이후에 데이터가 수정됐으면
데이터 미변경 예시
캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00
304 Not Modified, 헤더 데이터만 전송(BODY 미포함)
전송 용량 0.1M(헤더 0.1M, 바디 1.0M)
데이터 변경 예시
캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00
200 OK, 모든 데이터 전송(BODY 포함)
전송 용량 1.1M
Last-Modified, If-Modified-Since의 단점
1초 미만 단위로 캐시 조정이 불가능
날짜 기반의 로직 사용
데이터를 수정해서 날짜가 다르지만 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
서버에서 별도의 캐시 로직을 관리하고 싶은 경우
따라서 ETag가 있다.(Entity Tag)
캐시용 데이터에 임의의 고유한 버전 이름을 달아둔다.
데이터가 변경되면 이 이름을 바꿔서 변경한다.(Hash를 다시 생성)
진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기


ETag, If-Nono-Match 정리
캐시 제어 로직을 서버에서 완전히 관리한다.
클라이언트는 단순히 이 값을 서버에 제공한다(캐시 매커니즘을 모름)
캐시 제어 헤더
Cache-Control: 캐시 제어
- Cache-Control: max-age: 캐시 유효 시간, 초단위
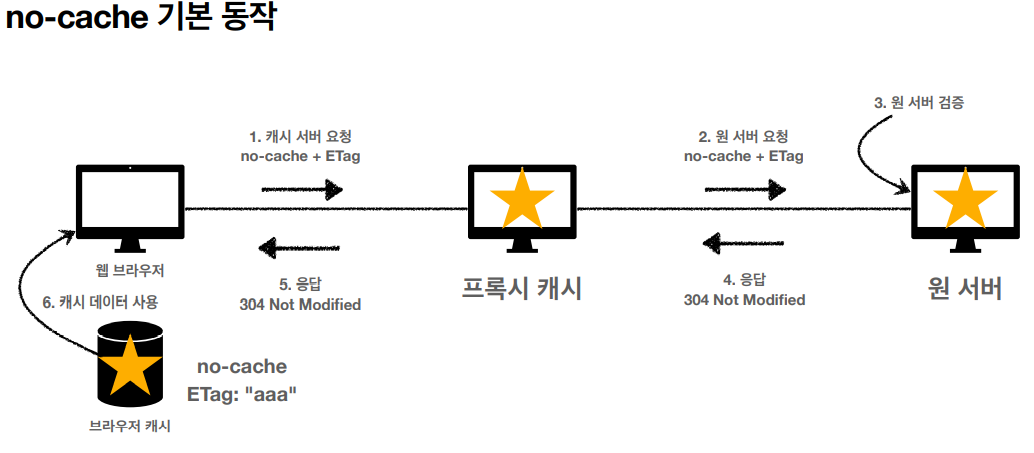
- Cache-Control: no-cache: 데이터는 캐시해도 되지만 항상 오리진 서버에서 검증하고 사용
- Cache-Control: no-store: 데이터에 민감한 정보가 있으므로 저장하면 안됨
Pragma: 캐시 제어(하위호환)
- Pragma: no-cache
HTTP 1.0 하위 호환
Expires: 캐시 유효 기간(하위호환)
- expires: Mon, 01 Jan 1990 00:00:00 GMT
캐시 만료일을 정확한 날짜로 지정
HTTP 1.0부터 사용
지금은 더 유연한 Cache-Control: max-age 권장
Cache-Control: max-age와 함께 사용하면 Expires는 무시된다.
프록시 캐시(CDN)

Cache-Control: public - 응답이 public 캐시에 저장되어도 됨
Cache-Control: private - 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함
Cache-Control: s-maxage - 프록시 캐시에만 적용되는 max-age
Age: 60(HTTP 헤더) - 오리진 서버에서 응답 후 프록시 캐시 내에서 머문 시간
캐시 무효화
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache(HTTP 1.0 하위호환을 위해)
no-cache vs must-revalidate

정상적인 응답 처리지만 만약 프록시 캐시에서 원 서버로의 접근이 일시적으로 불가능하다면

프록시 캐시 데이터를 보내준다.
하지만 must-revalidate의 경우 그냥 에러를 보내준다.

'spring' 카테고리의 다른 글
| mvc2 - 필터, 인터셉터, 예외처리 (0) | 2022.02.21 |
|---|---|
| mvc1- 서블릿, JSP, MVC (0) | 2022.02.19 |
| mvc2 - Bean Validation (0) | 2022.02.17 |
| mvc2 - 쿠키, 세션 로그인 (0) | 2022.02.14 |
| HTTP 웹 기본지식 - 2 (0) | 2022.02.12 |


